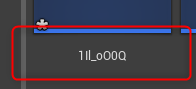
UE4エディタのデフォルトフォントは誤読の元
UE4のエディタにデフォルトで使われているフォントには誤読しやすい問題がある。特に顕著なのはIとl(大文字のアイと小文字のエル)、Oと0(大文字のオーとゼロ)の区別。これは誤読の原因になったり、スペルミスに気が付かないと言った問題を引き起こす。UE4はアセットのリネームに癖があるので、リネームせざるを得ない状況を起こしやすいのも問題である。

そこで『UE4Editor Customize』というプラグインを使って、特にContentBrowserのフォントを区別しやすいフォントに差し替えて誤読を減らしてみる。
『UE4Editor Customize』プラグイン
MarketPlaceから無料で導入できる(2018-07-28現在)。


サンプルの画像を見てわかる通りエディタに背景画像を表示したりもできるのだが、今回は フォントのカスタマイズ機能 を使用する。
フォントの選択
誤読防止なので以下などが区別のつくフォントを選択する。
Oと0Iとl
この辺りはプログラミング用などに用意されたフォントであれば考慮されている事が多いので調べてみるとよいだろう。
今回は例として「VLゴシック」を選択した。

フォントアセットの用意
フォントファイルを元に、アセット化する。といっても特別なことは何もなく、ゲーム中のUIで使用するときと同じように作ればよい。
ContentBrowserのAdd New > User Interface > Fontと選び、新規Fontアセットを作成する。Add Fontからフォントのotfやttfファイルを選択する。

上記の例はVLゴシックの例。VLゴシックはフォントファミリーとして等幅とプロポーショナルがある。今回誤読防止で使用するのは等幅の方(VL Gothic Regular)になる。
プラグインを有効化して設定
『UE4Editor Customize』を導入後、Pluginsから有効化して再起動する。
有効になると、Project Settings > Pluginsの中に「UE4Editor Customize」が増えているので選択する。
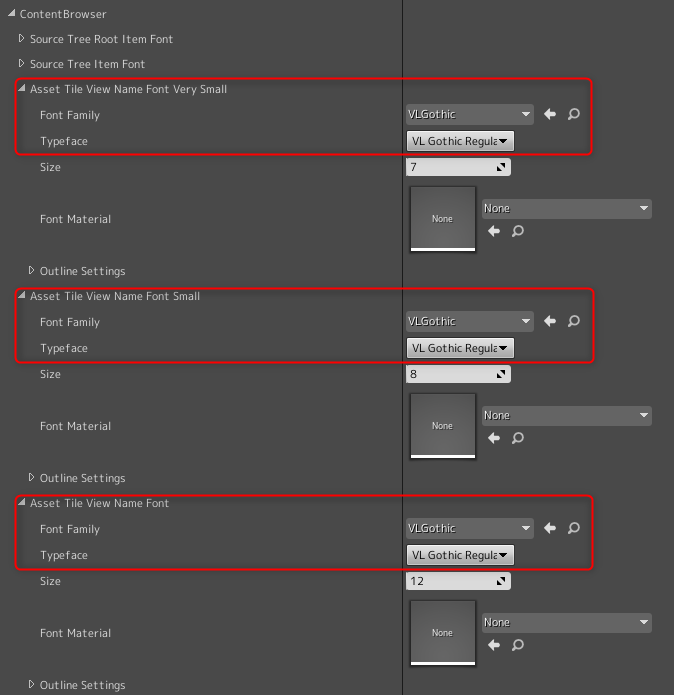
設定画面の下の方に「Text Style」というテキストのスタイルをカスタマイズできる箇所があるのでここでフォントを先ほど作成したフォントアセットを指定する。
ContentBrowser上のアセット名のフォントを変える例は以下になる。

Content Browser以下の,
– Asset Tile View Font Name
– Asset Tile View Font Name Small
– Asset Tile View Font Name Very Small
それぞれのFont Familyを事前に用意したフォントに差し替えると置き換わる(例:VLGothic)。
※VLゴシックのように等幅・プロポーショナルなど複数入っている場合は、Type Faceで選択する(VL Gothic Regular)。
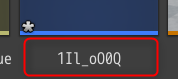
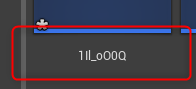
無事に置き換えが済むと以下のようになる。

比較
| _ | 差し替え前 | 差し替え後 |
|---|---|---|
| 表示 |  |  |
マニュアル
プラグインの公式マニュアルにはどこの設定がどこに当たるのか、画像付きで説明がある(英語のみだが)。

Content Browser以外のフォントも変えられるのでごっそり変えてしまってもよいだろう。
注意点
- 実験的プラグインとされている
- 実際、再起動しないと反映されないこともあった
最新の4.20はまだ未対応
追記(2018-08-05)
UE4 Editor Customize プラグインが #UE4.20 に対応。 #ue4arketplacehttps://t.co/2J1bvTaSMB
— K. S. (@ConquestArrow) 2018年8月5日


